Low-Code Checkout Button
This integrate a checkout button to your e-commerce website with minimal code.
Setup & Configuration
Go to RM Merchant Portal, and login with your merchant account.
Go to Developer > Applications > Choose Your Application > Low Code Checkout
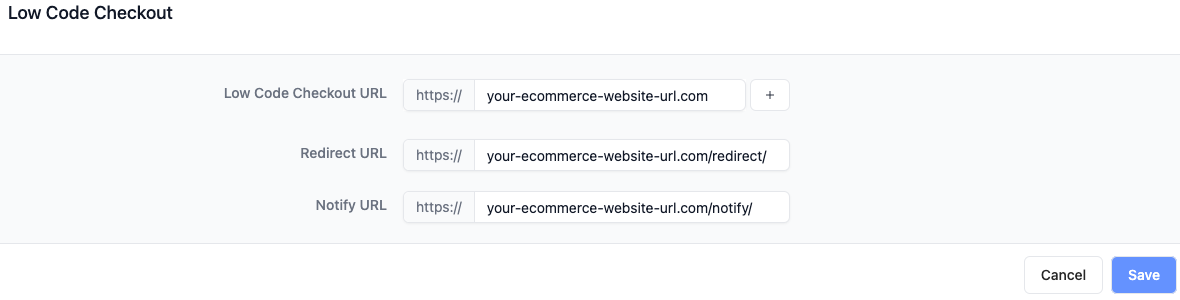
Low Code Checkout Host
To enhance the security of your e-commerce website, it is essential to allow us to identify requests originating from your site rather than from others. This will enable us to provide improved security measures during the order process.
For instance, if your website URL is https://somedomain.com/webpage/order, you should configure it so that only somedomain.com is authorized to proceed with the checkout payment.
- Redirect URL
The URL to redirect when the payment for the order is completed by the user (either successful or failed) and example of redirect url parameters so you can handle page rendering accordingly with status, id and reason.
- Notify URL ( Optional )
Client can also specify the URL to which users should be redirected after completing their payment for the order, regardless of whether the transaction was successful or failed. Additionally, refer to the example of redirect URL parameters to ensure you can manage page rendering based on the status, ID, and reason provided.
Example of notify url parameters

Checkout Button
- Add the stylsheet and script tag to your head
<head>
<!--- ... -->
<link rel="stylesheet" href="https://rm-component.oss-ap-southeast-3.aliyuncs.com/checkout-button/index.css"/>
<script type="module" src="https://rm-component.oss-ap-southeast-3.aliyuncs.com/checkout-button/index.js"></script>
</head>
Alternatively, if you are developing for sandbox environment, please amend the link to below
<head>
<!--- ... -->
<link rel="stylesheet" href="https://rm-component-sandbox.oss-ap-southeast-3.aliyuncs.com/checkout-button/index.css"/>
<script type="module" src="https://rm-component-sandbox.oss-ap-southeast-3.aliyuncs.com/checkout-button/index.js"></script>
</head>
- Add the button with the checkout details to the body
<body>
<!--- ... -->
<rm-pay-button
clientId="1698131134927762904"
orderId="1234567890"
storeId="10946114768247530"
customerId="123123123"
currency="MYR"
amount="1390"
title="Product X"
detail="Detail of the order"
>
Checkout
</rm-pay-button>
</body>
Button Parameters
| Parameter | Type | Required | Description | Example |
|---|---|---|---|---|
clientId | Uint | Yes | Client ID of your application | 1698131134927762904 |
orderId | Uint | No | Order ID, unique for each order | 1234567890 |
storeId | Uint | Yes | Store ID for the order | 10946114768247530 |
currency | String | Yes | Currency | "MYR" |
amount | Uint | Yes | Amount in cents | 1390 => RM13.90 |
title | String | Yes | Order title | "Product X" |
detail | String | No | Order detail | "Detail of the order" |
additionalData | String | No | Order additional data | Any data relevant to the order |
customerId | Uint | No | Customer ID, required for tokenization | 1234567890 |
customerName | String | No | Customer name | "John" |
customerEmail | String | No | Customer email | "john@example.com" |
Styling Paramters
| Parameter | Type | Description |
|---|---|---|
variant | String | Button variant types |
class | String | Custom class for custom styling |
Example (Variants)
| Variant | Button |
|---|---|
| default | |
| destructive | |
| outline | |
| secondary | |
| ghost | |
| link |